Lawyer Website Design
Lawyer Website Design –
Toronto’s dNovo Group
With law firm SEO strategies dNOVO Group has helped law firms with reducing attrition and increasing client retention through professional lawyer website design and online lawyer marketing with innovative strategies.
dNOVO Group has focused on key elements of internet marketing for lawyers specifically which improve client retention rates, generate referral business, and build a strong brand.
Our integrated approach uses optimized law firm website design, content marketing and practice management to achieve this. This Customized Digital marketing solutions is specifically designed for Attorneys.
Why Should You Choose Our Services for Your Law Firm Website Design
Focused on Conversion
A good lawyer website design is a prerequisite to attracting potential clients, but what makes it good? A fresh new design and a high-rank on search engines is vital, however it is just not enough to ensure success. You need something that stands out from the competition and turns visitors into clients.
We design our lawyer websites with the client in mind. A conversion-friendly lawyers’ website is easy to navigate, with content that fills the needs of site visitors and engages them. User-friendly law firm websites speaks to visitors when you are not there to do so. It invites them to return and creates a sense of trust and belonging.
A Law Firm Website – Responsiveness in Key
In today’s world, customers access your legal website from multiple devices including laptops, tablets, and smartphones. Establishing your site on a platform that looks just as good on a smartphone as it does on a laptop goes without saying. Your law firm’s website must be responsive and translate seamlessly on any device. A flexible platform improves the user experience, ensuring that they stay on the site longer and return. Search algorithms also reward smartphone friendly platforms with improved rankings. dNOVO team knows the importance of responsive law firm websites and we will ensure that your site stands out from the competition no matter where it’s viewed.
SEO-Friendly Design for Lawyer Websites
There are many factors that determine how SEO friendly is your lawyer website design. These include optimized content, user-friendly URLs, internal linking, backlinks, etc. Still, the importance of web design and the overall layout is often overlooked. The search engine bots are designed specifically to target sites that best accommodate visitor’s needs, so a good website design shall provide excellent navigation, page speed, responsiveness, and, most importantly, an great user experience (UX). These are only some of the fundamental components of an optimized legal services website. The lawyer website designs that we create are compatible with search engines and they are SEO-friendly. Clever law firm SEO will ensure that your website ranks up the search engines so that your legal practice webpage is presented to your target market just when they are looking for a service like yours.
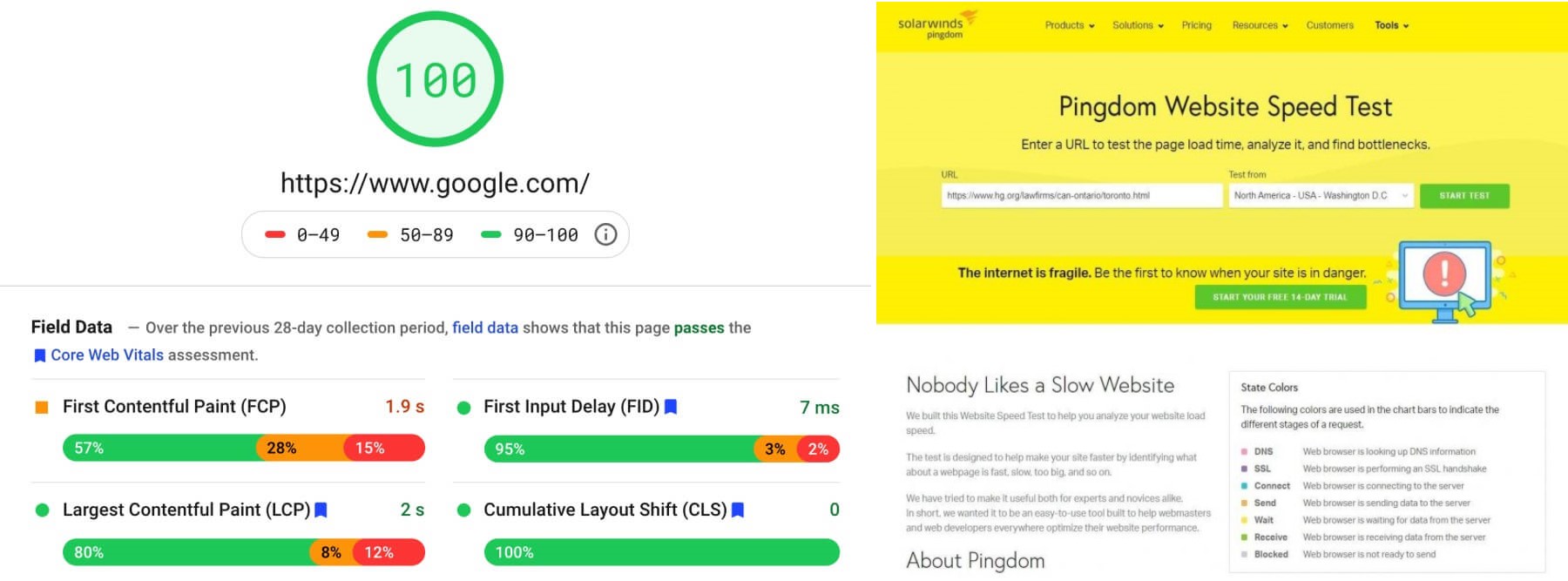
Created for Speed
No matter what is on your site, the user experience and SEO will suffer if it does not load and respond quickly. That is why we build every website with speed in mind. The site’s speed and responsiveness will earn visitors’ loyalty instantly and help to rank your website for lawyers higher on the SERP. A faster page means less stress for the visitor and more clients for the firm.

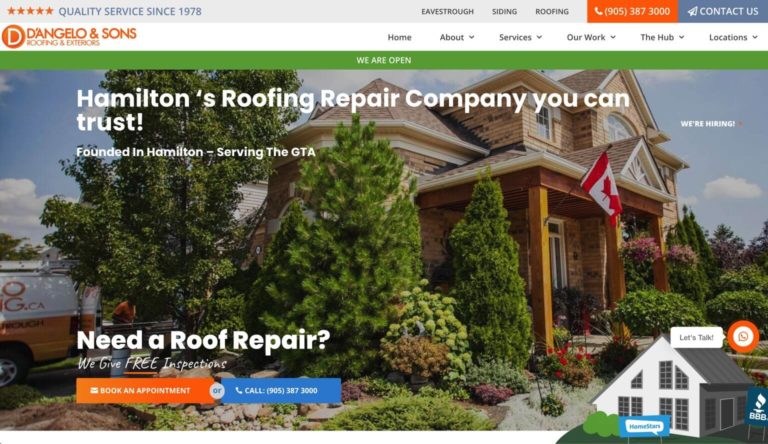
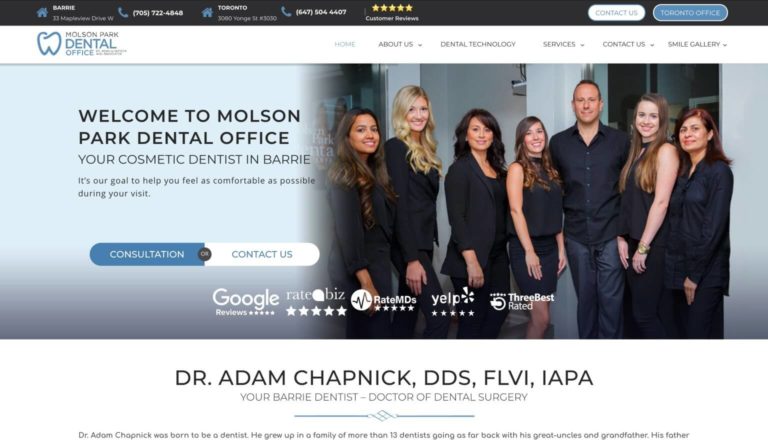
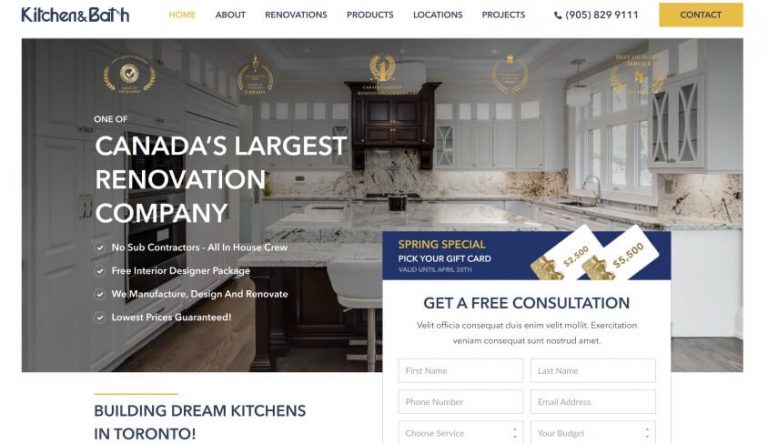
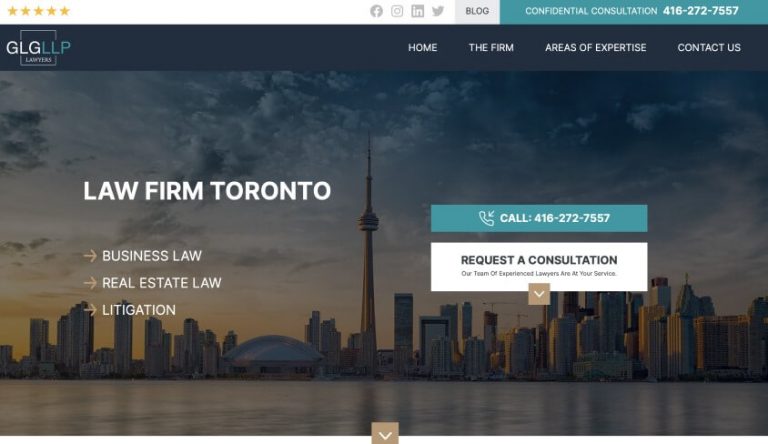
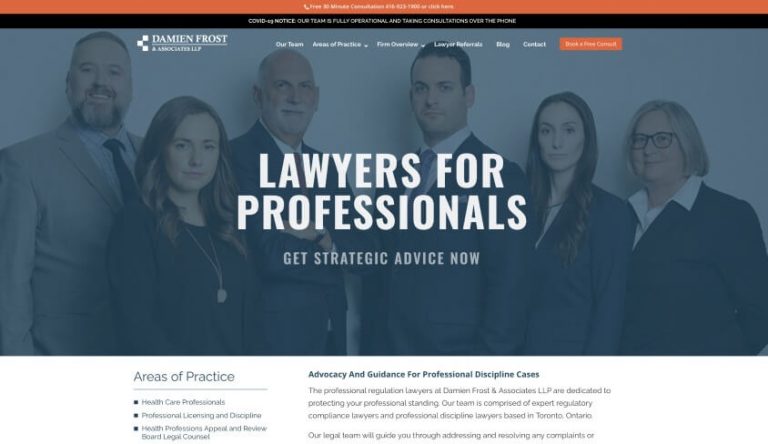
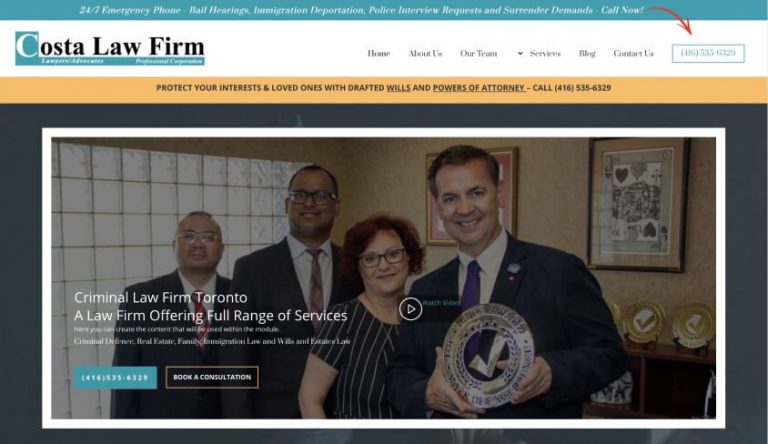
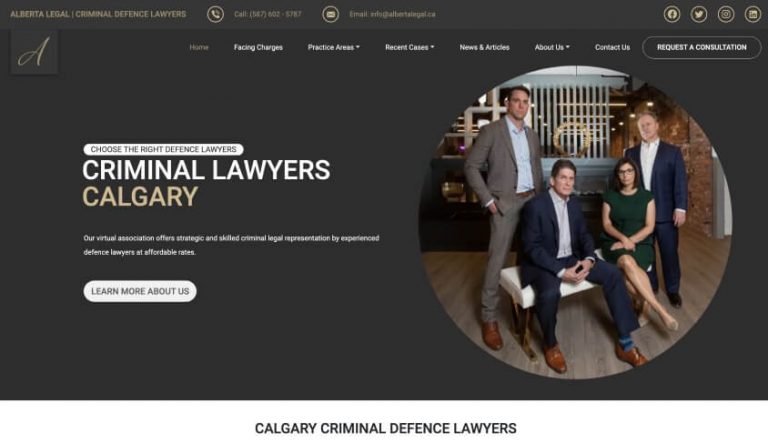
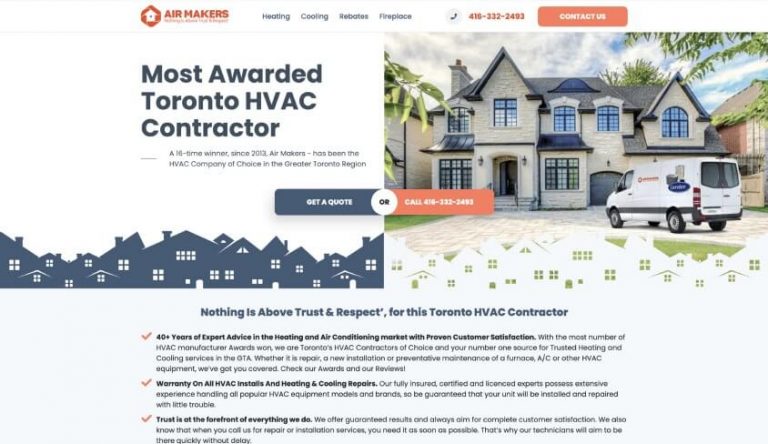
We Deliver. Don’t Take Our Word For It.
Just Ask Our Clients
We Build Websites That Convert View Our Design Gallery












Lawyer Website Design Guide 2022
[table_of_contents]
On-site Navigation
You can’t talk about law firm web design without taking into consideration site navigation. Navigation describes how visitors move around on a given website. An effective navigation structure raises the likelihood that visitors will remain on your legal website for longer – if the service/information provided is easy to find, the visitor will likely spend more time doing his research on your site. Otherwise they may give up since it is difficult to navigate and go to a competitor.
Every professional website designer knows that good navigation is the key to a well-organized site. When designing the website for a law firm, it’s essential to keep in mind the primary and secondary navigation, internal linking, and menus that ensure that your lawyer’s website is user-friendly, engaging, and easy-to-use.
Unsurprisingly, a poor navigation structure and interface complicate the user’s browsing experience, making it far more difficult for them to find what they need. Usually, visitors want to find the information they are looking for in the shortest time-period, and if your legal practice website is difficult to navigate visitors will lose interest along the way, and that’s one less client for the firm.
Good navigation is, therefore, an integral part of the SEO optimization process, and forms a vital part of your law firm’s website design. Easy-to-navigate pages increase your site’s usability and ensure that your legal practice website climbs the search engine ranks
Sitemap
A sitemap is the blueprint of a website. It helps search engines like Google, Bing, and Yahoo to find, check and index your website’s content, improving your website rankings. Web design for legal practices is a complex task with multiple steps and challenges, but creating a sitemap is one of the first and most essential steps in the website creation process. A sitemap tells users and search engines which pages you consider most important. In other words, sitemaps help search engines to find the content you want them to discover and make it easier for them to index and rank those pages.
Moreover, there are two types of sitemaps which are equally important: the HTML sitemap and the XML sitemap. The HTML sitemap entails the website’s visual aspect – demonstrating the relationship between different law firm pages and the legal website structure and presenting the website’s basic outline. An HTML sitemap is, therefore, a crucial part of a satisfactory user experience as it helps visitors navigate your law firm’s website freely.
Conversely, the XML sitemap lists the website’s URLs that you want indexed and ranked. The XML sitemap functions as a roadmap giving search engines like Google, Bing, and Yahoo website content details that you want ranked.
Creating both HTML and XML sitemaps is a fundamental part of every law firm’s website design. Sitemaps make legal website navigation easier for visitors, improve user experience, and help search engines index and rank your pages. Such XML sitemaps can be made through different online sitemap generators.
Wireframe
If you have seen the blueprint of your home, can you quickly pick up the structure without any significant interior design elements? The wireframe is pretty much the same for your website. It’s a two-dimensional outline that shows the structure, functionality, layout, and the intended behaviour of specific pages. The purpose of a wireframe is to express the initial concept and design – it contains the minimum number of colors and graphics. It consists mostly of black and white layouts. It is important to create a wireframe because in doing it, you assemble your ideas, designing your legal practice website in a systematic way that allows you to see the whole picture. There are many tools that you can use to create a good wireframe for your website. These include Sketch, Invision Studio, Figma, or you use pen and paper to sketch it.
Here are the 4 main reasons to use wireframes:
- To envisage your law firm website early in the design process -Wireframes offer the best way to observe the design process in the early stages. It will help you understand the whole picture of the page structure without being distracted by colors, shapes, images, etc. It will also make your site’s elements and functionality clearer, allowing you to make important decisions about the design of your lawyer’s website.
- To save time – everything comes at a cost, and when it comes to designing a website, the price is not just financial. Creating and designing takes time and effort. Defining foreseeable changes and solving them requires much less effort than trying to change the design later. The wireframe is a great way to plan ahead. It is much more efficient to invest your time reviewing your legal service website functionality by wireframing early on rather than relying on later changes.
- To push usability to the forefront – Using this technique will allow you to identify any usability issues that you may have in the website architecture. This will save time and money and avoid future changes. Identifying everything early on and solving problems before they even happen is one of the most significant aspects of the wireframe.
- To prioritize content – A wireframe is a great tool to give feedback about your legal service content priorities and the hierarchy of elements on the page. This enables you to clarify your needs and preferences at an early stage before stylizing the pages and adding content.
Search Bar
Improving User-friendliness is important, and there are a few ways of doing it. Every lawyer’s website should include elements such as a good navigation system, CTAs, and search bars, all aspects of a pleasant user experience.. Adding a search function is an obvious choice as it allows people to search your site and easily find what they are looking for. It’s an excellent way to boost conversion, build customer loyalty and strengthen SEO.
If you are still thinking about whether your lawyer website design needs a search bar or not, here are some statistics: If a web page offers a search feature, 59% of visitors will use it. This result should not come as a surprise because the search feature has become increasingly popular over the years. After all, visitors want to find what they are looking for faster. As we all know, a satisfactory user experience is a crucial part of every law firm website and adding a search bar to your website will definitely have a positive effect on user experience and SEO. The search box itself must be visible, recognizable and easy for visitors to use.
Call-To-Action Buttons (CTAs)
A call-to-action or CTA is what it sounds like: the button, image, or a line of text which calls the visitor to a specific action, such as ‘sign up’, ‘login’, ‘get started’, etc. CTAs are used mostly in sales and marketing. This feature can also prove very useful when used on a website for lawyers. You can, for example, expand your email list by the ‘sign up’ button, through which your web page visitors can easily register, log in or purchase your services.
Accustomed to the digital world, the modern customer expects easy-to-notice guidelines through the website’s pages. So, there is no doubt that CTAs are essential in this process: they directly impact your visitors’ interest, attention, and should, therefore, increase the conversion rates of your law office website.
Legal Website Branding
The primary purpose of a lawyer website is to represent your firm, attract more visitors, generate more leads and promote more services. To do this, a company must have a coherent brand message that develops loyalty and trust with the customer.
Consistency is a key aspect of building a relationship with your visitors. Your law firm brand is the “look” and tone your company uses to establish a consistent message, and build familiarity and trust with clients. This consists of the typography, a color palette, logo, icons, background images/videos, overall consistency, and the language used in the legal practice content.
Your legal website is the place where many of your potential customers will interact with your firm. That’s why having a well-designed, intuitive lawyer website is crucial. Your website for lawyers forms the foundation of familiarity, trust, and confidence, building a loyal customer base. Brand recognition is, in short, an essential part of growing your business.
Your law firm website branding is where the visitors first start to form an opinion about your firm: How effective and relevant is your work? How trustworthy is your firm? The best way to answer these questions effectively is to put careful thought and effort into the website branding process.
Visual Elements
In our hurried world, it should come as no surprise that the number of positive responses to videos far surpasses the number of people who enjoy reading an excellent article. Since visitors react well to visual elements, you must ensure that you’re using them correctly to improve the overall user experience.
Here are some crucial visual elements to consider when a lawyer web design is under construction: color palette, logo, hero image, images, background videos, icons, whitespace, and typography. All are equally important in creating a visually attractive website. Something that catches the eye will always remain in the client’s mind. An engaging and vibrant design can be used to address a visitor’s needs and correctly direct them to the right place on the page. There are also no choice limitations – hero images, background videos, and whitespace make your website more engaging, readable, and user-friendly. Creating a website with visual elements can help you to create a legal practice website which will draw traffic and create an outstanding image that visitors will not easily forget.
Color Palette
Color is a vital part of your website’s success. Selecting suitable colors can draw attention, express intent, create excitement, and even earn a visitor’s loyalty. Colors are part of our everyday life. We associate them with different moods, circumstances, and emotions. Color serves, therefore, as an excellent tool for legal marketing, especially in the digital world.
Different colors represent different associations. Red is, for example, usually applied to websites that sell food; yellow signifies happiness and creativity; black is associated with websites that relate to photography and art; blue has a high trust value.
That’s why blue elements might be a perfect choice for your law firm’s website design. That said, color pallets are flexible and they should blend with the tone, ideology, or narrative of your website for lawyers.
You can create a color palette for a lawyer website using an online color palette generator.
Typography
Modern lawyer website design considers typography as one of the crucial aspects in determining the success of a site. It indicates the text arrangement on a Web page. The elements include:
- Fonts/typefaces
- Tracking (spacing between the lines)
- Line length
- Kerning (the white space between characters).
Together, these elements make the Web page visitor-friendly as well as visually appealing.
The main goal of online marketing is to bring people to your legal website, while great web design aims to make them stay and convert. In this process, it’s wise to choose a unique font. An attractive and user-friendly website results from several factors, but typography ranks high on the list.
As we’ve discussed, clarity and accessibility are important, so selecting a clear font that is easy to read is essential for every lawyer’s website. Your visitors won’t linger on your page unless they can easily find what they seek.
With easy-to-understand and pretty typography, you can charm your visitors and create a smooth, consistent and easy to navigate experience for them.
Your Law Office Logo
If your law firm already has a logo, then you know how much time goes into its creation. It takes hours of planning and intense graphic design. You wouldn’t think that a tiny piece of art would take so long but at the end of the day, it represents your company and is one of the most recognizable features of your law firm website. It is with this logo that people will associate your company. Your logo plays an enormous role in your overall website design and legal services marketing campaigns.
A considerable proportion of your law firm branding is defined by your logo: Color pallet, typography, the appearance of your website, etc. Make your website interface more user friendly by setting your logo as the site header. It creates a more straightforward website navigation platform that allows your visitors to return to the home page whenever they want to. It should, therefore, form a central element of your website design for lawyers. Place your logo on every page of your website. It is, after all, the face of the firm.
Logos can also play a crucial role in creating useful links and banner ads. Here, the logo itself becomes a valuable marketing tool for your law firm website. Using it can develop a sense of trust and unity. There are plenty of online tools, such as Canva and Tailorbrands, that can help you create an inspired logo.
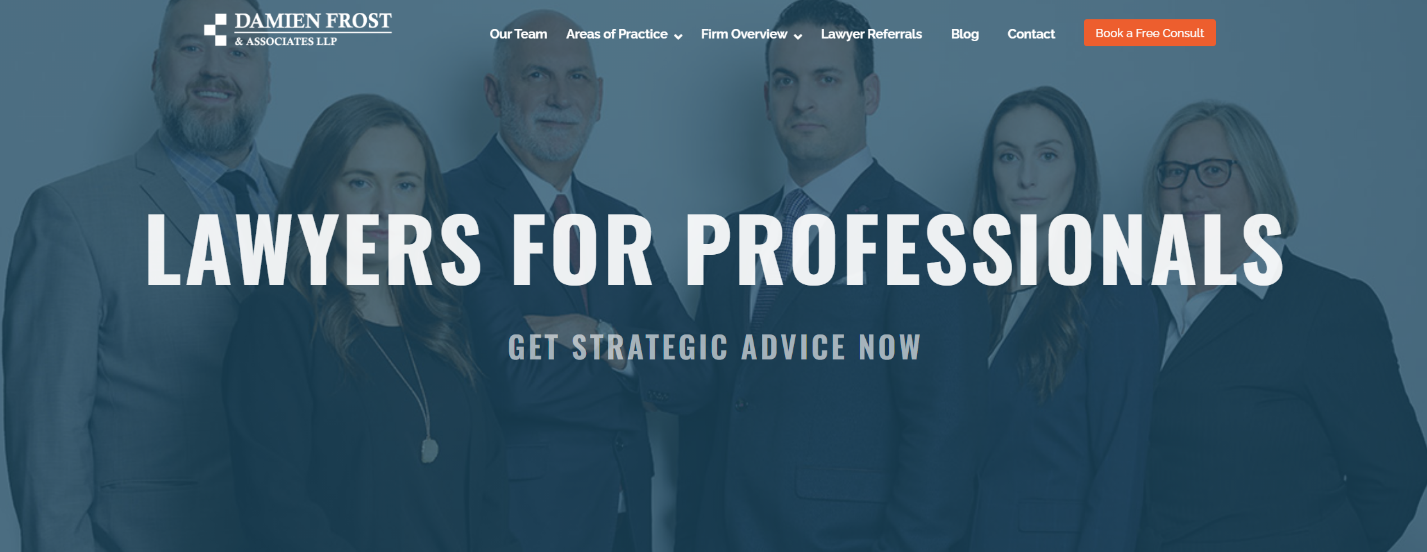
Hero Image
I’m sure you have noticed a large image right below the navigation bar on some websites – that is what the hero image is. It can be static or dynamic (videos and animations), and it typically covers the entire width of the webpage.
A hero image has several benefits. The most important is that it catches the visitor’s eye immediately. We can say for sure that the hero image is a critical element in website design because the right one can cement the visitors’ loyalty and create interest in your services. Hero images are also handy for direct engagement. You can, for example, attract and encourage visitors to take a particular action using a CTA button.
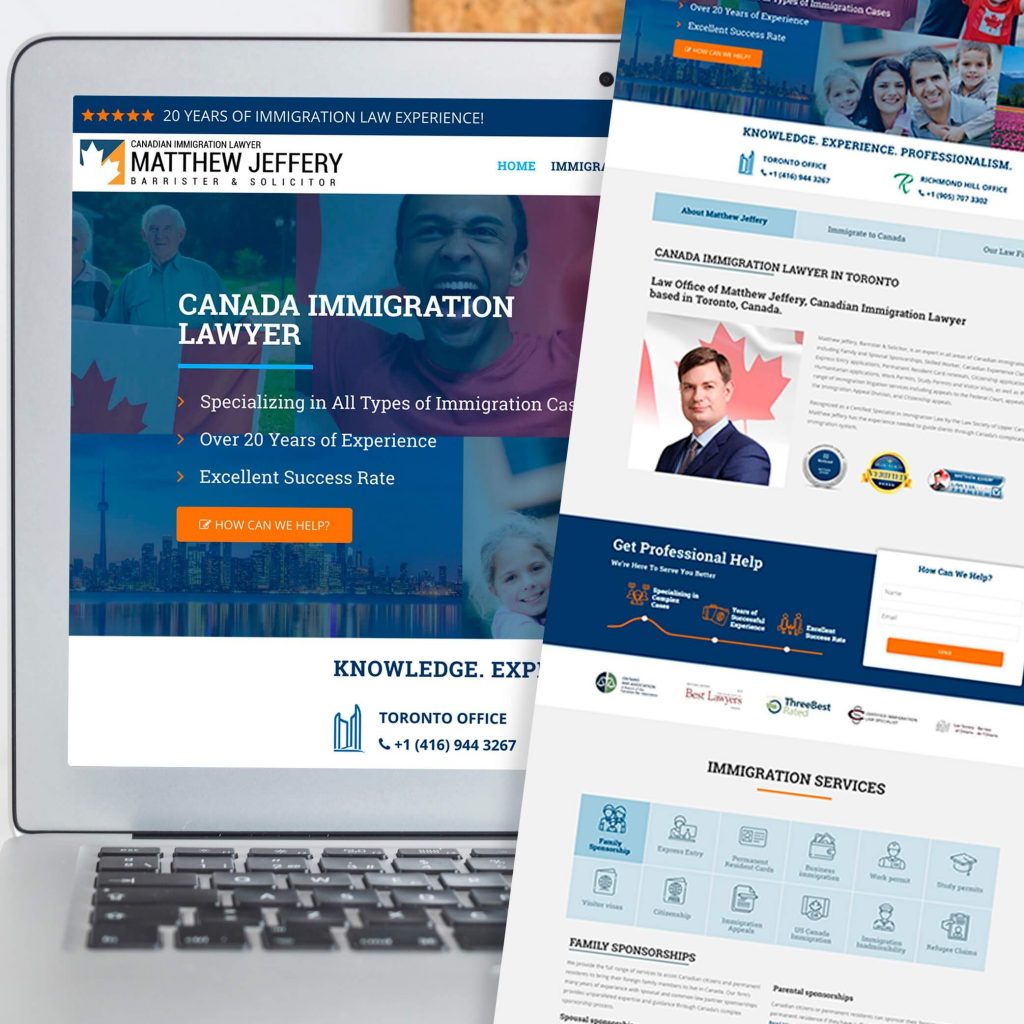
A high-resolution image on your law firm website is an excellent way to attract visitors to explore your site further. You can see what kind of hero images dNOVO Group uses for law firm website designs in our client portfolio.
Images and Background Videos for Law Firms
As we have already established, images, infographics and videos together form a vital part of communication and interaction with visitors. Studies show that people remember 80% of what they see and only 20% of what they read. One of the most important functions of legal services videos is that they remove language barriers – you don’t have to speak a particular language to understand what you see. So, inserting images with shared experiences and signals is vital. It should be something everyone can connect with – relevant images improve the user experience.
These images can deliver complex messages in a heartbeat, so they form an integral part of any website’s content strategy. On more technical terms, impressions especially matter for law firm websites because their role is to capture the visitor’s attention.
These should not be strings of unrelated pleasant images; they should relate directly to the page context. This will ensure that your legal services website moves quickly up the search engines ranks in the image search section, which could attract significant traffic to your site.
It goes without saying, of course, that while it is vital to use images, they must be optimized for all devices. Without optimization, you run the risk of losing traffic as the images will increase page loading time. The reason optimization decreases loading time is because it reduces the content/image size. The optimized image takes up less server space, allowing the website to load faster.
While increased loading time may not sound like a big deal, if the user has to wait more than 3-4 seconds for a page to load, they are likely to lose interest and move on. Due to the click-based nature of the internet, most clients won’t wait, especially if they can pull up another site that loads faster.
Icons
We talked earlier about the series of elements that make up a website: text, colors, images, illustrations, etc. This list is, however, incomplete without icons. Even though using words to explain concepts is the more accepted way of storytelling, users tend to lose focus with too much text. This is precisely why adding icons may offer a practical approach. Icons make it much easier for the user to quickly understand a concept. Icons are also useful as original elements in navigating a website. Several different services can be displayed on the homepage with a specific icon, for example. After seeing one of them the user can easily understand the exact nature of the service.
Whitespace
When overwhelmed, the first thing we do is to take a deep breath. That is exactly what whitespace represents on a website. It is an area between design parts and the content of the site that gives visitors relief from the stress of reading too much information. It gives them time and opportunity to comprehend and reflect on the information provided by the page.
Unfortunately, Whitespace is often considered a waste of space, and some companies prefer to fill it with more information. Few people read instructions or technical information for pleasure. It is a necessity. Whitespace is a great way to balance design elements and better organize content to improve the visual communication experience. A good designer knows where to leave space, avoiding clutter that might discourage the visitor. Whitespace keeps each page from looking busy and helps users to digest information easily.
Content For The Legal Practice
Generally speaking, content for a lawyer’s website is the core of the overall design process because it drives visitors to your legal practice website and provides them with the information they seek. Moreover, some of the most prominent web designers suggest that having the written content before starting the website design is a big step in the right direction.
It allows you to build a site based on the shapes, flow, and layout of the content you already have. It’s worth noting that building a website without structured and well-thought-out content can be a time-consuming and frustrating process. It should come as no surprise that high-quality content functions as the foundation of every good legal services website across all platforms. Without quality content, the website may become shallow and even structureless. . Over time search engine algorithms have become increasingly more sophisticated in ranking the websites that have the best content. So, you should not underestimate the importance of good content. It lays the foundation upon which your website is built.
In recent years Google and other search engines have adopted a new approach to ranking websites on SERP. They prioritize the quality of the content over anything else. Search engines are designed to target top-quality information for their users. So, content has become one of the cornerstones of building a functional, accessible website. There are two primary aspects to writing high-quality and SEO-optimized content that will guarantee your website’s excellent rank and convert visitors into clients: keyword research and copywriting.
- Keyword research – Generally, every content strategy begins with keyword research where you create a long list of niche targeted keywords to rank your website. Keyword research helps you find the search terms that people use. You build your website’s content based on these keywords. It is tough to say the exact number of keywords you should have, but starting with a couple of hundred is not a bad idea as it allows you to filter the list down to the most important ones for your target audience. There are many tools, such as Semrush, Ahrefs, Google Keyword planner, and many more, that you can use to do proper keyword research.
- Copywriting – We’ve discussed the website’s appearance and inner workings, but in this case, Copywriting is the website’s voice – it’s the connection between a great lawyer website and the client. Copywriting is the art of writing original content that engages the visitor and turns them into clients. It’s a vital aspect of designing a website. It’s integral to finding a voice and tone to manage your potential clients once they visit your site. This includes the marketing aspect, making sure to get your message across and state very clearly the nature of your product. Keep in mind the search engines when writing content. They have almost perfected the algorithms that rank the websites for the best content and relevant keywords. It is necessary to have several core keywords for your main target audience, but avoid overusing them. You have to strike the right balance between using specific keywords (to improve your ranking with Google,) and keeping your content engaging. To achieve this balance, we should also consider the readability score. Making long sentences may lose visitors – it’s best to keep things short. 150 to 200 words represents the ideal paragraph length.
Responsive Design
Responsive design is a method of scaling a website’s content and elements automatically to match the screen size on which it is displayed. Given the existence of various (multi-screen) digital platforms, your site needs to be viewable across all digital devices. More than half of the internet traffic comes from mobile users, which means that creating a user-friendly and responsive website is crucial.
Responsive designs keep images on the screen and help visitors on mobile devices read your content without any extra effort. It’s worth noting that, in the early 2015s, Google announced that mobile-friendliness would become a ranking factor in its search engine algorithms. Mobile-friendly sites thus rank higher in SERP due to their accessibility. Investing in a flexible layout significantly improves the user experience, and is crucial for search engine optimization. A responsive design for your legal practice website is, therefore, cost-effective, comfortable, and easy to manage.
Keep Your Law Firm Website Design Simple
The internet contains billions of websites, so making yours memorable and user-friendly is essential. Here less means more – it’s better to get rid of complex code, plugins, graphics and keep a modern and straightforward interface. The faster the loading time, the better the SEO. Complicated websites tend to frustrate users – resulting in high bounce rates and lower conversion rates.
The simplicity of the web page design can benefit your firm in so many ways. From a technical standpoint, a simple method is much easier to maintain and cheaper to update. A simple design can also make the site more approachable. Users tend to believe that receiving information and fulfilling their needs may be more comfortable and smoother when the site itself isn’t complicated. A complicated interface may lead visitors into thinking that buying the service is complicated and not worth it.
To summarize, here are the 3 main benefits to having a simple website design:
- Easy Navigation – A simple design makes navigation easier in two distinct ways: less complicated websites have fewer pages and sections. Information is, therefore, easy to locate. Because the design is arranged logically, it is easier for the user to identify the navigation elements.
- Faster Loading – Simple designs usually result in smaller file sizes that take up less space, which is precisely why your website loads faster. If the site is fast and responsive, the user experience is sweeter and smoother.
- More noticeable content – Without complicated decorative elements in the design, your content/product takes center stage. Visitors will perceive your site as more user-friendly so they are more likely to return in the future as they can identify the services provided. Furthermore, recommending the site to others becomes easier because they can point directly to the services offered.
Additional Tips for Lawyer Website Design
- Learn from your competitors
- Prioritize scrolling over clicking
- Direct visitors’ attention with visuals
- Use people in the images
- Always have a visual hierarchy in mind
- Avoid long paragraphs
- Write simply and avoid jargon
- Study UX/UI design basics.
Closing Comments on Legal Website Design
The internet has become an indispensable tool in the realm of business. To be more specific, in today’s world, having an online presence is key to generating clients. It is, therefore, essential to create an accurate representation of what your Law Firm stands for.
The elements mentioned above are precisely the tools you need to achieve the online presence that will benefit you. The internet is an interconnected space where your name and brand can gain rank and awareness. For your business to stand out
If you follow the guidelines, your website will rank and you will generate a loyal user-base who will undoubtedly reference your online presence to others. Visitors respond well and remember the online experience they had, so it’s essential to create a unique and accessible lawyer website.
That said, we understand that this is no simple task – a website that hits all the right notes takes time and a lot of learning, not everyone has time to learn UX/UI design, write content or design logos. That’s why dNOVO offers website design services for your law firm that will rank your website higher in SERP, bring visitors, and turn them into long-term clients. Contact us for a free discussion and learn about how we help law firms create the best websites possible.